As this is an open box and anyone can put comments, sometimes it leads to spams which is not possible to monitor and delete in regular basis. As an alternative bloggers use comment box from different sources, like most of us, use Google+. The main advantage here is that you get all the comments to your Gmail account directly and you have the option to hide or remove any comment before it comes to your post page. So you can remove any comment which you don't think as relevant to the post.
Here is an easy way to remove or hide the default comment box from post pages in blogger. For this, no need to remove any code from blogger template.
1- Go to your Blogger Dashboard >> Template >> Edit HTML
2- In the HTML code box, press Ctrl+F, then type the following CSS code:
]]></b:skin>3- Click on the Black Arrow on the left side to expand
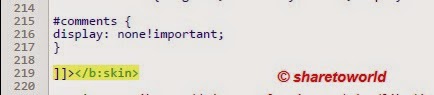
4- Just above the ]]></b:skin>, past the below code
#comments{
display:none!important;
}
5- Save your Template you almost done, refresh the page.
- Now you have no more comments box in your blogger page.
- But if you want to show comment box again then just only remove the above code from your template.


Post a Comment