Whenever a user click on a post label link or search your blog, by default your blogger theme shows the message "Showing posts with label "Label". Show all posts" for labels and "Showing posts sorted by relevance for query "Query". Sort by date Show all posts" for search results at the top of the page. This is quite frustrating and many of you want to delete this message or change this message.


Unfortunately Blogger does not provide any way to customize this message but there are another ways to remove or change this status message from your blogspot. So, I have created a tutorial for it. If you want to either remove or change the message, just follow the given step by step instructions (with images).
How to Remove "Showing posts with label ... Show all posts"
Option 1: By Editing Blogger Theme
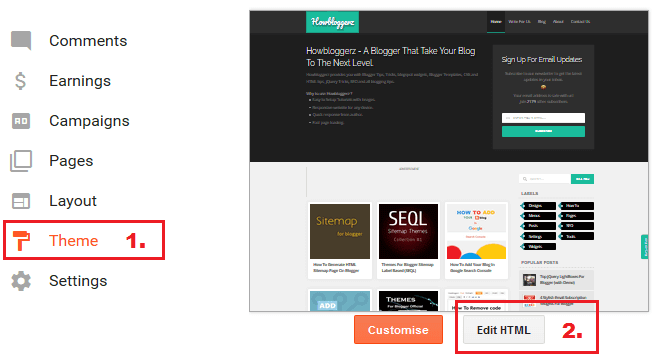
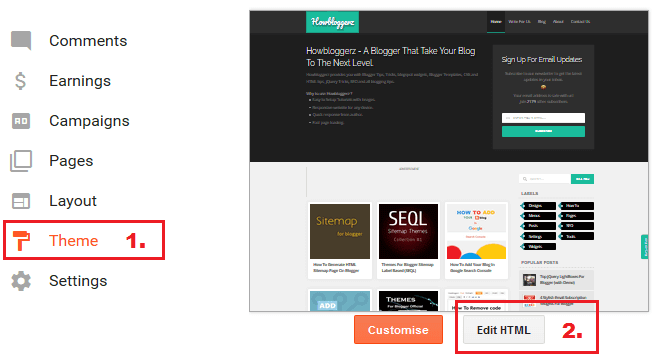
Step 1. Login to your Blogger account, then go to Theme > Edit HTML.

Step 2. Click anywhere inside the Theme code, then search for the following code ( CTRL+F ):
<b:includable id='status-message'>
Step 3. After expanding, Remove the code Given Below (with first line):
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Step 4. Replace the Removed Code with this code:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>Step 5. Click on Save theme.
For Contempo, Soho, Emporio and Notable Themes
Step 1. Same as above.
Step 2. Find this text ( CTRL+F ):
<div class='post-filter-message'>Step 3. Remove the following code.
<div class='post-filter-message'>
<div class='post-filter-description'>
<b:if cond='data:view.isArchive'>
<data:view.archive.rangeMessage/>
<b:elseif cond='data:view.isSearch and data:view.search.resultsMessageHtml'/>
<data:view.search.resultsMessageHtml/>
</b:if>
</div>
<div>
<a expr:href='data:blog.homepageUrl'><data:messages.showAll/></a>
</div>
</div>Step 4. Replace it with this code.
<div class='post-filter-message'>
<div class='post-filter-description'>
<b:if cond='data:view.isArchive'>
<b:elseif cond='data:view.isSearch and data:view.search.resultsMessageHtml'/>
</b:if>
</div>
</div>Step 5. Click on Save theme.
Option 2: By Using CSS
Step 1. Login to your Blogger account, then go to Theme > Edit HTML.

Step 2. Click anywhere inside the Theme code, then search for the following code ( CTRL+F ):
]]></b:skin>Step 3. Place this code just above it.
.status-msg-wrap { display: none; }![Paste this code above ]]></b:skin> Remove showing post with label using css](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8VwJmIas3nBk7FVMc29KzicRPgfzInOy4xkfXO29JxkPbEBYMegssQ9jjsyZcdsLUqJFvor0-kIL0ecdG2bcTe9Lgl6k9XqYu-_5t4_bQiTW3N_4Ot9o9DGlVw5NPlzGOFr6OaGwewjBr/s1600/Remove-navigation-message-using-css.png)
For Contempo, Soho, Emporio and Notable Themes
.post-filter-message { display: none !important; }Step 4. Click on Save theme.
That's it!
You have successfully removed Status message from your blog. For any issues related to above Tutorial Please Comment Below. Stay Updated, Browse Howbloggerz ! :)
How to Change "Showing posts with label ... Show all posts"
Step 1 - Step 3. Same as in Option 1 above.
Step 4. Replace the Removed Code with this code:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.searchLabel'>
Posts with the label <b><data:blog.searchLabel/></b>
</b:if>
<b:if cond='data:blog.searchQuery'>
Search results for <b><data:blog.searchQuery/></b>
</b:if>
<b:else/>
<data:navMessage/>
</b:if>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>For Contempo, Soho, Emporio and Notable Themes
Step 1. Same as in Option 1 above.
Step 2. Find the code (CTRL+F):
<data:view.search.resultsMessageHtml/>Step 3. Replace the above code with this code.
<b:if cond='data:blog.searchLabel'>
Posts with the label <b><data:blog.searchLabel/></b>
</b:if>
<b:if cond='data:blog.searchQuery'>
Search results for <b><data:blog.searchQuery/></b>
</b:if>Step 4. Skip.
Step 5. Configuration of Message (Optional):
- Replace the text in bold green with your own text for label message
Here <b><data:blog.searchLabel/></b> is the Searched label.
For eg: "Showing posts related to <b><data:blog.searchLabel/></b>" and this will be show as:
"Showing posts related to YourLabel". - Replace the text in Bold Blue with your own text for searched query message
Here <b><data:blog.searchQuery/></b> is the search query.
For eg: "Showing results for query <b><data:blog.searchQuery/></b>" and this will be shown as:
"Showing results for query YourQuery".

Step 6. Click on Save Theme.
Read: Top Stylish Search Boxes for blogger
Read: How to Set a Default Order for Search Results
Done!
Now click on label link or make any search on your blog, you will see your custom message or no message (depends upon the option you choose) at the top of the page. For any issues related to above Tutorial Please Comment Below. Stay Updated, Browse Howbloggerz ! :)
Post a Comment