Search box is the must have widget in each and every blog. Search box allows your readers to get access to your articles more easily by helping them to find the content what they are looking for. I have already published Stylish search box widgets for blogger, but blogger also provide their official search box widget, which is basically known as Google Custom Search box.

Google Custom Search (CSE) is the best search box on the web because it gives you numbers of benefits that are hard to resist. For instance - Others 3rd party search boxes only analyses your post title with searched query to show search results, but CSE also analyses your post content, meta codes and many other things to show results so that your readers can get most relevant content. Actually, this work as same as Google Search works, but the only difference is that, you get only that data which is linked with your blog. Blogger users get this widget free of cost where as for non-blogger users its cost near about $100/year. You can add this widget by navigating to Layout > Add widget > Select Search box > Save.
CSS Themes for Blogger Default search box widget
The main reason why most of the bloggers don't want to add this official search widget is, that the look and feel of the widget is very very simple but allows you to change the look of the widget. To style and customize your Search widget you must have knowledge of CSS, but many of you don't, that's why, I created 5 beautiful, professional and stylish themes for your widget. What all you need to do is the simple copy paste work. Go ahead, choose your design and follow the instructions.
Stylish CSS for blogger's Search widget

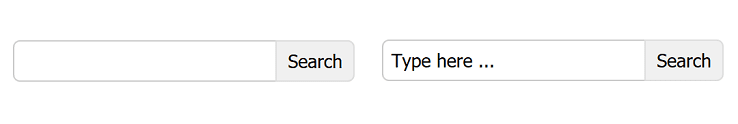
input.gsc-input{background-color:#fff;border-color:#CDCDCD!important;padding:6px!important;border-radius:5px 0 0 5px!important}input.gsc-search-button{margin-left:-1px!important;border:1px solid #ddd;padding:5px;border-radius:0 5px 5px 0;cursor:pointer}
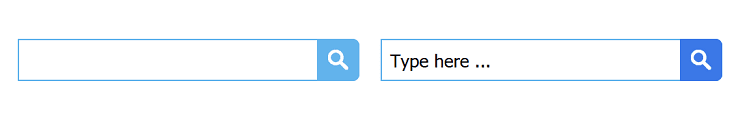
input.gsc-input{background-color:#fff;border-color:#62B3EC!important;padding:6px!important;height:17px;font-size:13px}input.gsc-search-button{margin-left:-1px!important;border:1px solid #62B3EC;padding:5px;border-radius:0 5px 5px 0;cursor:pointer;font-size:0;height:31px;width:31px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ93HSMsstfMrJIm5g9XecoUXhdqvIn_erysRgNbSNayhBRZGX-klB35oAOlTeLjCq2LJI8EyKf9xpITexd0Dp3TBj2fTKYUIOrpTyD0pD4m-C5NtrIZdCtrA3pqMkaUIJkdqBh5Azb32v/s1600/Search-icon.png) no-repeat center;background-color:#62B3EC;background-size:15px}.gsc-search-button:hover{background-color:#3B78E7;border-color:#3B78E7;border-radius:0 5px 5px 0}
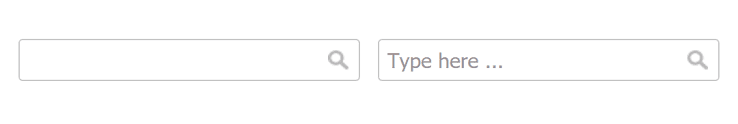
table.gsc-search-box td.gsc-input{padding-right:5px!important}input.gsc-input{background-color:#fff;border-color:#CCC!important;padding:6px!important;height:17px;font-size:15px;color:#9F999D;border-radius:3px 0 0 3px;border-width:1px 0 1px 1px !important}input.gsc-search-button{margin-left:-1px!important;border:1px solid #CCC;padding:5px;border-radius:0 3px 3px 0;cursor:pointer;font-size:0;height:31px;width:31px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZP5zdYjZ6KnYXE_RQ8V_rpO2HI63Dk68r2-wwestiA29PmEukgv3OJub80pBIjDDe7lgoOVWUVV_VQDCWiW08VRFi7DL8jDGwsnorbKOZAAjcv3Ovs3fj_GBEK4folk1d80ENjfGQ0eA/s1600/search-icon.png) no-repeat center;border-width:1px 1px 1px 0}
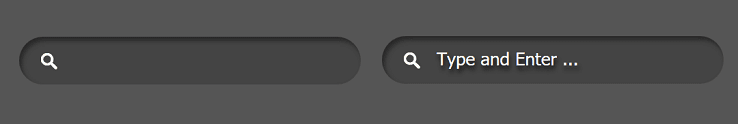
table.gsc-search-box td.gsc-input{padding-right:40px!important}.gsc-search-button{display:none!important}input.gsc-input{padding:5px 0 8px 40px !important;height:22px;font-size:13px;color:#fff;border-radius:19px;border-width:0!important;width:100%!important;box-shadow:2px 3px 3px #292929 inset;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ93HSMsstfMrJIm5g9XecoUXhdqvIn_erysRgNbSNayhBRZGX-klB35oAOlTeLjCq2LJI8EyKf9xpITexd0Dp3TBj2fTKYUIOrpTyD0pD4m-C5NtrIZdCtrA3pqMkaUIJkdqBh5Azb32v/s1600/Search-icon.png) no-repeat scroll 16px 12px;background-color:#444;background-size:12px;text-shadow:1px 3px 3px #0B0A0A}
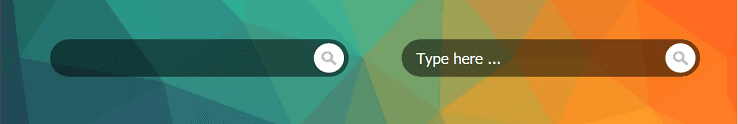
Recommended: For perfect experience of this style use colorful background image.
table.gsc-search-box td.gsc-input{padding-right:0!important}input.gsc-input{background-color:RGBA(0,0,0,0.5);padding:8px 15px!important;height:22px;font-size:15px;color:#fff;border-radius:19px;border-width:0!important;width:100%!important}input.gsc-search-button{margin-left:-5px!important;margin-right:5px!important;padding:5px;border-radius:50%;cursor:pointer;font-size:0;height:30px;width:30px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZP5zdYjZ6KnYXE_RQ8V_rpO2HI63Dk68r2-wwestiA29PmEukgv3OJub80pBIjDDe7lgoOVWUVV_VQDCWiW08VRFi7DL8jDGwsnorbKOZAAjcv3Ovs3fj_GBEK4folk1d80ENjfGQ0eA/s1600/search-icon.png) no-repeat center;border-width:0}Steps: To customize blogger official search box
Step 1. Login to your blogger account > Dashboard > Template > Edit HTML

Step 2. Click anywhere inside the code and find the following code (use Ctrl + F):
]]></b:skin>Step 3. Just above ]]></b:skin> place you CSS code.
Step 4. Click Save template.
Great!
Refresh your blog to see your beautiful, professional looking google search box. For any issues related to above Tutorial Please Comment Below. Stay Updated, Browse Howbloggerz ! :)
Post a Comment