Before going forward to add Sitemap page it is very important to understand the difference between HTML sitemap and XML sitemap.
What is XML Sitemap?
Actually, the Search engine uses their respective web crawlers (bots) to discover pages from links within the site and from other sites. XML Sitemap is a .xml file attached to your website which supplies this data to crawlers. Sitemap file consists of all posts URL with additional information regarding each URL. The Search engine uses this data to index your posts in the best possible way. Use of XML Sitemap file guarantees that your web pages will get indexed in search engines.

How to add and submit an XML sitemap to google and other search engines
What is HTML Sitemap?
HTML sitemap is a regular HTML page which can be read by search engine bots as well as by visitors. Web crawler treats it like a regular HTML page (with many links). The main purpose of the using HTML based sitemap is to represent all your posts in an organized manner so that your users can navigate all of your posts through a single page.
Features
- Post list will update automatically with the addition of new posts.- Automatic addition of Suffix 'new' to newly added posts.
- Sorted alphabetically (ascending)
How to add sitemap page in blogger
Note: This is Label Based Sitemap Page and you can only apply label based themes on it.
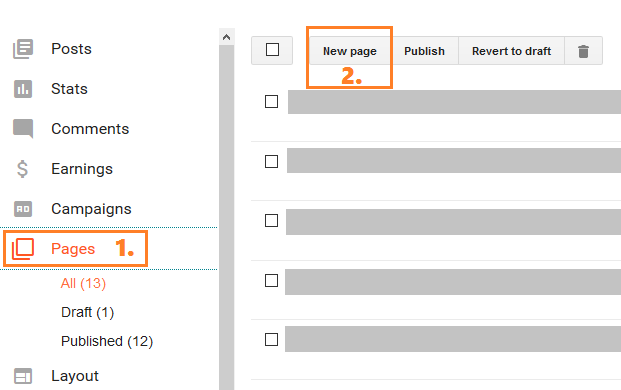
Step 1. Login to your Blogger account, then go to Pages > New page.

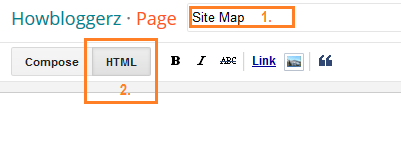
Step 2. Enter "Site Map" in Page title field.
Step 3. Switch to HTML mode.

Step 4. Enter following inside blank field.
Note: Clear any default code inside HTML field before pasting provided code.
Read: How to Automatically Remove Default Code from Blogger's Writing Panel
<script type='text/javascript'>
var postTitle = new Array();
var postUrl = new Array();
var postPublished = new Array();
var postDate = new Array();
var postLabels = new Array();
var postRecent = new Array();
var sortBy = "titleasc";
var numberfeed = 0;
function bloggersitemap(a) {
function b() {
if ("entry" in a.feed) {
var d = a.feed.entry.length;
numberfeed = d;
ii = 0;
for (var h = 0; h < d; h++) {
var n = a.feed.entry[h];
var e = n.title.$t;
var m = n.published.$t.substring(0, 10);
var j;
for (var g = 0; g < n.link.length; g++) {
if (n.link[g].rel == "alternate") {
j = n.link[g].href;
break
}
}
var o = "";
for (var g = 0; g < n.link.length; g++) {
if (n.link[g].rel == "enclosure") {
o = n.link[g].href;
break
}
}
var c = "";
if ("category" in n) {
for (var g = 0; g < n.category.length; g++) {
c = n.category[g].term;
var f = c.lastIndexOf(";");
if (f != -1) {
c = c.substring(0, f)
}
postLabels[ii] = c;
postTitle[ii] = e;
postDate[ii] = m;
postUrl[ii] = j;
postPublished[ii] = o;
if (h < 10) {
postRecent[ii] = true
} else {
postRecent[ii] = false
}
ii = ii + 1
}
}
}
}
}
b();
sortBy = "titledesc";
sortPosts(sortBy);
sortlabel();
displayToc();
}
function sortPosts(d) {
function c(e, g) {
var f = postTitle[e];
postTitle[e] = postTitle[g];
postTitle[g] = f;
var f = postDate[e];
postDate[e] = postDate[g];
postDate[g] = f;
var f = postUrl[e];
postUrl[e] = postUrl[g];
postUrl[g] = f;
var f = postLabels[e];
postLabels[e] = postLabels[g];
postLabels[g] = f;
var f = postPublished[e];
postPublished[e] = postPublished[g];
postPublished[g] = f;
var f = postRecent[e];
postRecent[e] = postRecent[g];
postRecent[g] = f
}
for (var b = 0; b < postTitle.length - 1; b++) {
for (var a = b + 1; a < postTitle.length; a++) {
if (d == "titleasc") {
if (postTitle[b] > postTitle[a]) {
c(b, a)
}
}
if (d == "titledesc") {
if (postTitle[b] < postTitle[a]) {
c(b, a)
}
}
if (d == "dateoldest") {
if (postDate[b] > postDate[a]) {
c(b, a)
}
}
if (d == "datenewest") {
if (postDate[b] < postDate[a]) {
c(b, a)
}
}
if (d == "orderlabel") {
if (postLabels[b] > postLabels[a]) {
c(b, a)
}
}
}
}
}
function sortlabel() {
sortBy = "orderlabel";
sortPosts(sortBy);
var a = 0;
var b = 0;
while (b < postTitle.length) {
temp1 = postLabels[b];
firsti = a;
do {
a = a + 1
} while (postLabels[a] == temp1);
b = a;
sortPosts2(firsti, a);
if (b > postTitle.length) {
break
}
}
}
function sortPosts2(d, c) {
function e(f, h) {
var g = postTitle[f];
postTitle[f] = postTitle[h];
postTitle[h] = g;
var g = postDate[f];
postDate[f] = postDate[h];
postDate[h] = g;
var g = postUrl[f];
postUrl[f] = postUrl[h];
postUrl[h] = g;
var g = postLabels[f];
postLabels[f] = postLabels[h];
postLabels[h] = g;
var g = postPublished[f];
postPublished[f] = postPublished[h];
postPublished[h] = g;
var g = postRecent[f];
postRecent[f] = postRecent[h];
postRecent[h] = g
}
for (var b = d; b < c - 1; b++) {
for (var a = b + 1; a < c; a++) {
if (postTitle[b] > postTitle[a]) {
e(b, a)
}
}
}
}
function displayToc() {
var a = 0;
var b = 0;
while (b < postTitle.length) {
temp1 = postLabels[b];
document.write("");
document.write('<div class="post-archive"><h4>' + temp1 + '</h4><div class="ct-columns">');
firsti = a;
do {
document.write("<p>");
document.write('<a " href="' + postUrl[a] + '">' + postTitle[a] + "");
if (postRecent[a] == true) {
document.write(' - <strong><span>New!</span></strong>')
}
document.write("</a></p>");
a = a + 1
} while (postLabels[a] == temp1);
b = a;
document.write("</div></div>");
sortPosts2(firsti, a);
if (b > postTitle.length) {
break
}
}
}
</script>
<script src="http://www.yourblog.blogspot.com/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=bloggersitemap" type="text/javascript"></script>
Note: Dismiss any type of HTTPS errors.
Step 5. Configuration
- Replace yourblog.blogspot.com with your blog URL.
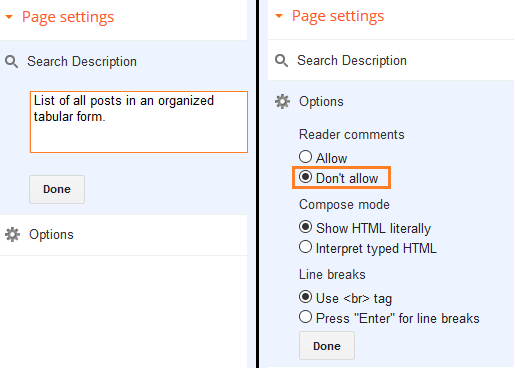
Step 6. Under Page settings > inside Search Description field add page description.
Step 7. Click on Options > under Reader comments > select Don't allow > Done.

Step 8. Click Publish.
Note: This tutorial is only about to add Simple HTML Sitemap. You can apply different colorful themes on this sitemap.
Read: Themes of HTML Sitemap Page - Label based (SEQL)
Happy Blogging!
You have successfully added an HTML based sitemap page on your blog. Place your Site Map page link, wherever you would like to show your Site Map page. You can also apply different themes on this sitemap provided by Howbloggerz. For any issues related to above Tutorial Please Comment Below. Stay Updated, Browse Howbloggerz! :)
Post a Comment