I found too many questions about Adding watermark in blogger posts but no appropriate solution, so I decided to create a tutorial for my users to let them know how to add text watermark to their Blogspot blog.
Watermark is basically used to prevent your content from being getting copied and also to link your blog content to your name or brand. For adding a horizontal, vertical or diagonal text watermark (repeating or non-repeating - multi-line or single-line) to the blogger template just follow the given step by step tutorial with images and a demo.

Steps : Adding Text Watermark to Blog Posts

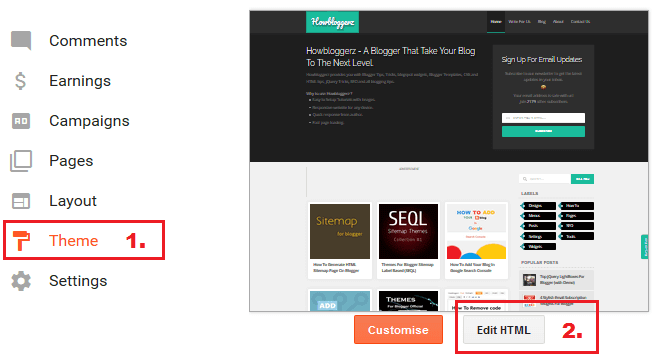
Step 1. Login to your Blogger account, then go to Theme > Edit HTML.

Step 2. Click anywhere inside the code and search for the following code (CTRL+F):
<data:post.body/>Step 3. Replace the code with this code:
Note: Their will be two codes replace both.
<div class='hbzwatermark'><data:post.body/></div>
Step 4. Again click anywhere inside the code and search for following code:
]]></b:skin>Step 5. Place this code just above it:
- For Horizontally Repeating Multi-line Watermark
.hbzwatermark:before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
background-repeat: repeat;
position: absolute;
height: 100%;
top: 0;
left: 0;
width: 100%;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}- For Vertically Repeating Multi-line Watermark (Top to Bottom)
.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 200%;
top: -100%;
left: 50%;
width: 5000%;
transform: rotate(90deg);
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform-origin: left center;
-moz-transform-origin: left center;
-webkit-transform-origin: left center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: repeat;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 200%;
bottom: -100%;
left: 50%;
width: 5000%;
transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
transform-origin: left center;
-moz-transform-origin: left center;
-webkit-transform-origin: left center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: repeat;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}- For Diagonally Repeating Multi-line Watermark (Bottom-Left to Top-Right)
.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 200%;
bottom: -100%;
left: 0%;
width: 5000%;
transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transform-origin: left center;
-moz-transform-origin: left center;
-webkit-transform-origin: left center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: repeat;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 200%;
top: -100%;
left: 0%;
width: 5000%;
transform: rotate(45deg);
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform-origin: left center;
-moz-transform-origin: left center;
-webkit-transform-origin: left center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: repeat;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}Step 6. Configuration:
- For Horizontally Non-Repeating Multi-line Watermark (Left to Right)
.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 200%;
width: 100%;
transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
transform-origin: center;
-moz-transform-origin: center;
-webkit-transform-origin: center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: repeat-y;
background-position: center;
top: -50%;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 200%;
width: 100%;
transform: rotate(90deg);
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform-origin: center;
-moz-transform-origin: center;
-webkit-transform-origin: center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: repeat-y;
background-position: center;
top: -50%;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}Step 6. Configuration:
- For Vertically Non-Repeating Multi-line Watermark
.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 100%;
width: 100%;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: repeat-y;
background-position: center;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}Step 6. Configuration:
.hbzw {
display: none;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png") repeat-y;
background-position: center;
position: absolute;
left: 0;
top: -50%;
width: 100%;
height: 200%;
opacity: 0.5;
transform-origin: center;
-moz-transform-origin: center;
-webkit-transform-origin: center;
content: "";
z-index: -1;
background-size: auto 30px;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}Step 6. Place following code just above </head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>Note: If the above is already present then, there is no need to place it again.
Step 7. Place following code just above </body>
<script>
$(document).ready(function() {
$(".hbzwatermark").each(function() {
var h = $(this).height();
var w = $(this).width();
var r = Math.atan(w / h);
var a = r * 180 / Math.PI;
$(this).prepend("<div class='hbzw'></div>");
$(this).children(":first").css({
"transform": "rotate(-" + a + "deg)",
"-moz-transform": "rotate(-" + a + "deg)",
"-webkit-transform": "rotate(-" + a + "deg)",
"display": "block"
});
});
});
</script><script>
$(document).ready(function() {
$(".hbzwatermark").each(function() {
var h = $(this).height();
var w = $(this).width();
var r = Math.atan(w / h);
var a = r * 180 / Math.PI;
$(this).prepend("<div class='hbzw'></div>");
$(this).children(":first").css({
"transform": "rotate(" + a + "deg)",
"-moz-transform": "rotate(" + a + "deg)",
"-webkit-transform": "rotate(" + a + "deg)",
"display": "block"
});
});
});
</script>Step 8. Configuration:
- For Horizontally Repeating Single-line Watermark
.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 100%;
width: 100%;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: repeat-y;
background-position: center;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}Step 6. Configuration:
- For Vertically Repeating Single-line Watermark (Top to Bottom)
.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 100%;
width: 5000%;
transform: rotate(90deg);
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform-origin: center;
-moz-transform-origin: center;
-webkit-transform-origin: center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: repeat-x;
background-position: center;
left: -2450%;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 100%;
width: 5000%;
transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
transform-origin: center;
-moz-transform-origin: center;
-webkit-transform-origin: center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: repeat-x;
background-position: center;
left: -2450%;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}Step 6. Configuration:
.hbzw {
display: none;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png") repeat-x;
position: absolute;
left: 0;
width: 5000%;
transform-origin: left center;
-moz-transform-origin: left center;
-webkit-transform-origin: left center;
content: "";
opacity: 0.5;
z-index: -1;
background-size: auto 30px;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}Step 6. Place following code just above </head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>Note: If the above is already present then, there is no need to place it again.
Step 7. Place following code just above </body>
<script>
$(document).ready(function() {
$(".hbzwatermark").each(function() {
var h = $(this).height();
var w = $(this).width();
var r = Math.atan(h / w);
var a = r * 180 / Math.PI;
$(this).prepend("<div class='hbzw'></div>");
var n = $(".hbzwatermark .hbzw").css("background-size");
var s = n.split(' ')[1];
var q = s.replace("px", "");
$(this).children(":first").css({
"transform": "rotate(" + a + "deg)",
"-moz-transform": "rotate(" + a + "deg)",
"-webkit-transform": "rotate(" + a + "deg)",
"display": "block",
"height": s,
"top": -(q / 2) + "px"
});
});
});
</script><script>
$(document).ready(function() {
$(".hbzwatermark").each(function() {
var h = $(this).height();
var w = $(this).width();
var r = Math.atan(h / w);
var a = r * 180 / Math.PI;
$(this).prepend("<div class='hbzw'></div>");
var n = $(".hbzwatermark .hbzw").css("background-size");
var s = n.split(' ')[1];
var q = s.replace("px", "");
$(this).children(":first").css({
"transform": "rotate(-" + a + "deg)",
"-moz-transform": "rotate(-" + a + "deg)",
"-webkit-transform": "rotate(-" + a + "deg)",
"display": "block",
"height": s,
"bottom": -(q / 2) + "px"
});
});
});
</script>Step 8. Configuration:
- For Horizontal Single-Word Watermark
.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 100%;
width: 100%;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: no-repeat;
background-position: center;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}Step 6. Configuration:
- For Vertical Single-Word Watermark (Bottom to Top)
.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 100%;
width: 100%;
transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
transform-origin: center;
-moz-transform-origin: center;
-webkit-transform-origin: center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: no-repeat;
background-position: center;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}.hbzwatermark::before {
display: block;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png");
position: absolute;
height: 100%;
width: 100%;
transform: rotate(90deg);
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
transform-origin: center;
-moz-transform-origin: center;
-webkit-transform-origin: center;
content: "";
z-index: -1;
background-size: auto 30px;
opacity: 0.5;
background-repeat: no-repeat;
background-position: center;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}Step 6. Configuration:
.hbzw {
display: none;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.png") no-repeat;
background-position: center;
position: absolute;
left: 0;
width: 100%;
bottom: 50%;
transform-origin: center;
-moz-transform-origin: center;
-webkit-transform-origin: center;
content: "";
opacity: 0.5;
z-index: -1;
background-size: auto 30px;
}
.hbzwatermark {
position: relative;
overflow: hidden;
z-index: 1;
}Step 6. Place following code just above </head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>Note: If the above is already present then, there is no need to place it again.
Step 7. Place following code just above </body>
<script>
$(document).ready(function() {
$(".hbzwatermark").each(function() {
var h = $(this).height();
var w = $(this).width();
var r = Math.atan(h / w);
var a = r * 180 / Math.PI;
$(this).prepend("<div class='hbzw'></div>");
var n = $(".hbzwatermark .hbzw").css("background-size");
var s = n.split(' ')[1];
var q = s.replace("px", "");
$(this).children(":first").css({
"transform": "rotate(" + a + "deg)",
"-moz-transform": "rotate(" + a + "deg)",
"-webkit-transform": "rotate(" + a + "deg)",
"display": "block",
"height": s,
"margin-bottom": -(q / 2) + "px"
});
});
});
</script><script>
$(document).ready(function() {
$(".hbzwatermark").each(function() {
var h = $(this).height();
var w = $(this).width();
var r = Math.atan(h / w);
var a = r * 180 / Math.PI;
$(this).prepend("<div class='hbzw'></div>");
var n = $(".hbzwatermark .hbzw").css("background-size");
var s = n.split(' ')[1];
var q = s.replace("px", "");
$(this).children(":first").css({
"transform": "rotate(-" + a + "deg)",
"-moz-transform": "rotate(-" + a + "deg)",
"-webkit-transform": "rotate(-" + a + "deg)",
"display": "block",
"height": s,
"margin-bottom": -(q / 2) + "px"
});
});
});
</script>Step 8. Configuration:
- Replace
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlfCptLrkfZHIK8wG97IL1A8lid2Kd6rP5DnuYen13mp-H3udSy_hDGP1rh5M2evn9P0gGwVGS5pFaOzvmP71xqpPODSegWIptQTpbl3IJ00KVEX9ZmtGzVHBWbxIotmZRtrbnxYXWbHs/s1600/picturetopeople.org-0ce39e09dcc77f7dafa3324347f32fe795720fed0e21a3d765.pngwith your watermark text image URL. - Adjust the value
30pxto adjust the size of the watermark text. - Adjust the value
0.5in between 0.1 - 1.0 to adjust the transparency of watermark.
To Create Watermark Text Image Click here.
- Type your 'Text'.
- Set 'Font size' to 50 from dropdown box.
- Set 'Margin' to 6.
- Select yours watermark 'Text color' such that your post text is visible over it.
- Choose your Font.
- Click Generate and save the image.
Read: How To Generate The URL Of An Image (Saved in Computer).
Step 7. Save Theme.
That's it
Now check out your blog posts, you will find your watermark placed behind every blog post. For any issues related to above tutorial comment below. Stay Updated, Browse Howbloggerz! :)
إرسال تعليق