
All of you create posts in blogger, but have you ever notice that whenever you create a new post blogger by default add code <div dir="ltr" style="text-align: left;" trbidi="on"> at the top/starting of your blog post (in post HTML). Now the questions are, Why blogger automatically adds that piece of code in your posts? What is the use of that code? Can we remove that code? What happen if we remove that code?
Actually the "ltr" and "trbidi" settings are used by blogger to support both "ltr" and "rtl" justified languages. This piece of code helps your readers to read translated Arabic, Syriac and Mandaean (or rtl) languages properly on your blog. This code is not necessary and you can remove this code from your post.
PROS :-
- Make your post code clean and tidy.
- Remove override CSS code style="text-align: left;".
- Your readers can still translate your page by using tools like Google translator.
- You can reverse the setting at any time (default setting).
CONS :-
- Your blog can no more support translated "rtl" languages.
In 2015 blogger have officially provided the option to remove <div dir="ltr" style="text-align: left;" trbidi="on"> from posts with blogger setting. Yes! now it is so easy to remove the above code with only 3 easy simple steps.
How to Remove the code dir="ltr" trbidi="on" from all posts
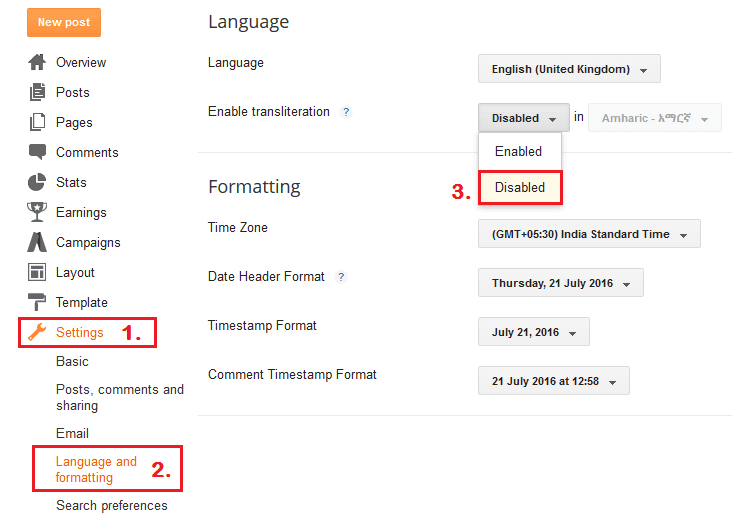
Step 1. Login to your blogger account, then navigate to Settings > Language and formatting.
Step 2. In the section "Enable transliteration" select disabled.

Step 3. Click Save settings.
Note: The code will no longer exist whenever you create new post but you have to manually edit the post HTML to remove code from already published posts.
That's all!
Refresh your blog posts list and create a new post. Switch to HTML, and you will find no such code in your blog. Don't thank me, thank blogger for giving us control. For any issues related to above Tutorial Please Comment Below. Stay Updated, Browse Howbloggerz! :)
إرسال تعليق